I started blogging with WordPress long before I knew anything about how WordPress actually works. If that sounds familiar to you, it’s because that’s the typical learning curve: you don’t bother learning something until you actually need to know it. This runs counter to the Chinese proverb about digging the well before you are thirsty, but that’s how most of us operate, I’m afraid.
I Need Italics!
Anyway, I started my first blog over at bookblog.kjodle.net, where I blog about books for kids and young adults. (Yes, go there. I spent a lot of time customising the appearance, which goes to show what is possible with the Graphene theme. I have also spent an inordinate amount of time writing those reviews.) One of the things that bugged me was that book titles should always be italicized, and there was no way that I knew of to make the title of a post italic, other than editing the theme’s stylesheet or (once I started using the Graphene theme) adding some custom CSS. Besides, I didn’t want to italicize the entire title, since I also included the author’s name in the title. What I wanted was an easy way to italicize only a portion of the title.
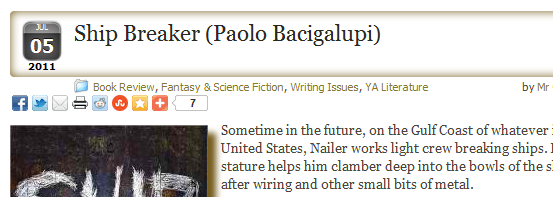
It took me longer than it should have (until today, in fact) to realize that this is easy to do. Here’s a shot of how things looked before:

My solution, as you can see, was to simply type in the title of the book and then put the author’s name in parentheses. This is neither elegant nor correct.
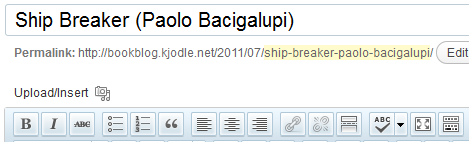
The edit pane looked like this:

which is what you would expect.
Turns out that when you enter something in that title pane, WordPress just parses it as ordinary HTML or CSS. (It ignores anything else, I guess.) So you can add pretty much any kind of HTML styling you would like, or CSS styling (provided you wrap it in a `<span>`) element. So I changed what you see above to this:

And now my post looks like this:

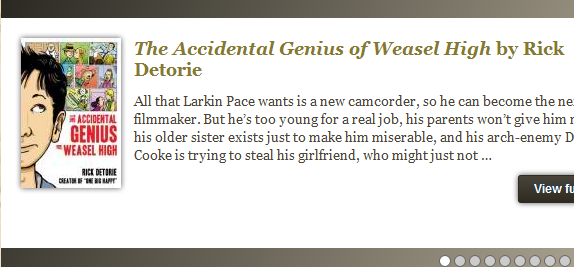
It even shows up that way in the slider:

Yes, I realize that is a different book. Do you know how hard it is to get a screen cap of a moving slider? (BTW, Ship Breaker is one of the best books I’ve read in the past year. You should definitely read it.)
Add an Icon
I think that’s pretty cool. But wait, it gets better! If you look at the title of this post, you’ll notice a book icon off to the left. I added that in the title. The text in my title looks like this:
<img src="http://images.kjodle.net/books-0322.png" />WordPress Tricks — Fun With Titles
Edit: I took out the icon because it looked pretty awful in the sidebar widget. But it does work.
Add Extra Styling
I also said that you could add CSS elements if you add them to a `<span>`) element. I haven’t played around with this too much, but I’ve used something like this elsewhere to make just one title into small caps:
<span style="font-variant: small-caps;">This Text is in Small Caps</span>
Add Special Characters
Another neat thing you can do is to add special characters. You can already do this in a post by using “Insert Custom Character” in the MCE Editor, but it won’t add that character to a title. That really bugs me because a lot of people will just substitute two hyphens (- -) for an em dash (—). That was fine when everyone used typewriters, but we are using computers and we shouldn’t be using new technology as if it were old technology.
If you know the the html code or the num code for the character you want to add, you can just type it in the title bar. You can see where I entered `—` in the title of this post for instance.
For more about special characters, read this. To get a complete list of the codes, go here.
Conclusion
Like I said, it took me longer than it should have to figure out how to do this. Play around with this, and if you find other tricks to play with titles, add a comment.
https://techblog.kjodle.net/2012/04/06/wordpress-tricks-fun-with-titles/


Is there a way to write in italics on iPhone’s Instagram posts???
I can’t find any help on this & even if the answer is “no”, please let me know any info whatsoever!
i TRULY appreciate it =)
-tom
I really don’t know. I don’t have an iPhone and I’ve never used Instagram. Sorry.
Hi Ken,
a couple of questions really
firstly, is there a way to add an icon or image to a widgets header space?
second, how to you get the cool looking page up icon?
many thanks
First question: Yes, just target that widget’s unique ID, which is assigned to it by WordPress. You can easily identify it using Firebug.
Second, that’s the Dynamic To Top plugin for WordPress, by Matt Varone. It’s available from the WordPress plugin repository. You can visit it on Matt’s site.
Thanks for your post! I tried to do exactly that by adding in around the part of the title I need italicized but it didn’t work for me..I’m using Genesis on wordpress. Is there another workaround? thanks
It’s possible that the Genesis theme strips html tags out of the post titles, but I’m not positive, as I’ve never used it. But it wouldn’t be difficult to do this. If so, it may be possible to override it with a child theme. Since it’s a paid theme, I would contact the theme developers to see if they have a workaround. I hear they have excellent support.
I am new to WP and was trying to figure out how to italicize a few words in a blog post title. I wasn’t haven’t much luck until I found your article and it worked perfectly. Your screen shots were the key! I knew exactly where to place the HTML. Thank you!!
Awesome trick, will use this title style as soon as possible. 🙂 Thank you very much.
Dude! Thank you very much for this tip! I was scratching my head trying to do this simple thing. I didn’t know you could add CSS directly into a blogpost title. THANK YOU!
You’re welcome, Jorge. Keep in mind, that the css code may show up on the front end of your blog at times (for example, if you link to the post in a sidebar widget). It all depends on how WordPress is filtering the code at that point.
Thanks a lot! I would have died of shame if I hadn’t been able to italicize a sarcastic “really” in my blog post’s title. 😉
I found this article when searching for how to italicize a title. You solved that one for me and gave me an idea of what else I can do. Thanks! 🙂
I’m glad you found it useful. Cheers!
I’m so glad this post was still searchable. I can’t believe how easy this was to do, and I love the result! Thank you, thank you!
Superb, thank you very much for this hack. I’m designing books so need to be able to italicise book titles within my blog titles, just a you needed to do. Now I can! Cheers!
I’m glad you found it useful, Paul! Thanks for reading.
Hello,
Whenever I try to use the <em><em /> or <i><i /> in my post title, it will italicize the entire post title instead of just the words that I want to italicize.
For example, I have “Spring 2019: Taking <em>Living in the Shadow of the Cross <em /> on the road”, but the entire thing is coming out in italics. What am I doing wrong?
Hi Emily,
You have the forward slash in the wrong place in your closing tag. Instead of <em />, use </em> for your closing tag.
Thank you so much! It took me long enough to discover your post, but your solution is the only one that really works for me!