Someone over on the WordPress forums asked for a way to display the category description when using Graphene‘s front page category option. This is actually easy to do using Graphene’s action hook widget areas. If you’re not familiar with this feature, you should first read my tutorial on Graphene’s action hook widget areas before attempting this.
I’ve got to admit, at first I wondered why anyone would want to do this. But once I looked into it, I realized that a) if you do use Graphene’s front page category option, this is actually a really good idea, b) Graphene is such a flexible theme that it can easily accommodate something like this which isn’t a built-in theme option, and c) this is actually a good way to demonstrate how to combine Graphene’s action hook widget areas and built-in WordPress functions. So I went over to my test blog (which is really just a sandbox for computer stuff; I used to have it online but now run several in localhost on a WAMP server) to work out how to do it.
Contents
Graphene’s Front Page Option
Graphene allows you to choose which categories to display on your front page. So the first thing I did was create a category called “Front Page Only” that I would apply to a few test posts, and added a wordy description: “This category is for those posts that I want to show on the front page. Any post that is not in this category will <strong>not</strong> show on the front page.”
(You’ll also notice that I included a `<strong>` tag in that category description. Yep, you can do that.)
I’m going to assume that you know how to create and edit a category, but if you need to know what that looks like, click on the image to the right to see that image full size in another window/tab.
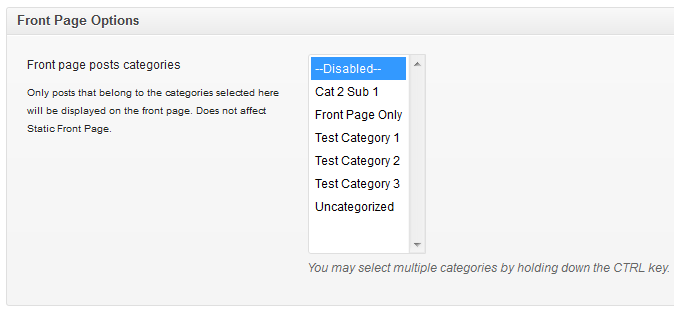
I then went to Graphene’s General Options and expanded the “Front Page Option” box:
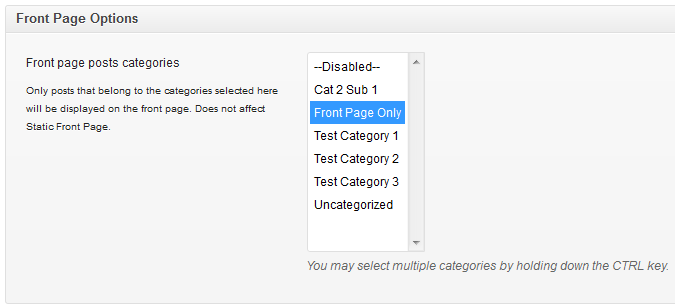
And clicked on the “Front Page Only” category:
You’ll notice that you can select multiple categories. Remember that, because we’ll come back to that after a bit.
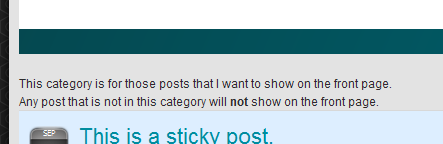
Going back to my blog’s front page, you can see that all the posts there are in the category “Front Page Only”:
There is a sticky post above that, and it’s going to show up no matter what category it’s in. That’s because a sticky post always shows up on the front page, regardless of this particular theme option. That’s a WordPress feature (not a Graphene bug), and the only way to avoid it is to not make that post sticky. After all, if you don’t want it on the front page, it shouldn’t be sticky anyway.
Add a Widget Area
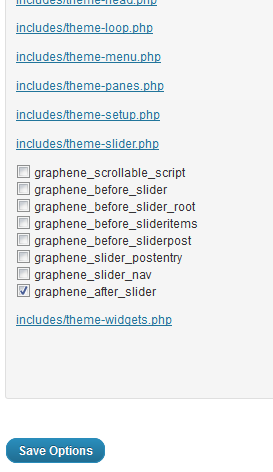
After that, I needed to find a good widget area. Since this is going to appear on the front page, I decided to use one of Graphene’s action hook widget areas that shows up there anyway, such as under the slider. I went to Graphene’s Advanced Options feature, clicked on `includes/theme-slider.php`and ticked the box next to `.

That creates a widget area just under the slider. If you’re not using the slider, then you will need to find a different widget area to implement this. Using Graphene’s action hook widget areas sometimes involve a bit of trial-and-error. In this case, I would recommend using ` in `header.php`.
If you sense the voice of experience here, you’re right. I used that same area in this tutorial, where I explain how to add some useful text widgets (or any kind of widget, really) to the top of your blog.
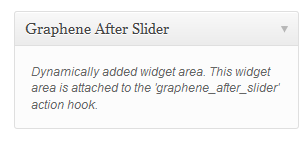
Navigating over to the Widgets pane, there’s now a widget area labeled “Graphene After Slider.” On to the next step: actually adding our category description.

To be honest, I could just drag a text widget over to it, enter whatever content I want for a category description, and call it a day. If you feel that all the stuff you’ve read here so far is too technical or too esoteric (or too geeky), you can go ahead and do that and no one can blame you for anything.
But bear with me for a moment. Let’s try a different, slightly more complicated, and infinitely more interesting way to do this.
WordPress’s Category Description Function
WordPress has a built in function that will display the category description for any given category: `category_description( $category_id )`*. To make that work, however, you’re going to need to use the WP PHP Widget plugin. If you haven’t already installed it, you’ll need to install it first. Basically, it gives you a “PHP Widget” that you can use wherever you would normally use a text widget, but it will parse PHP code, which an ordinary text widget won’t. (Ordinary text widgets can handle text, html, and css, but that’s all.)
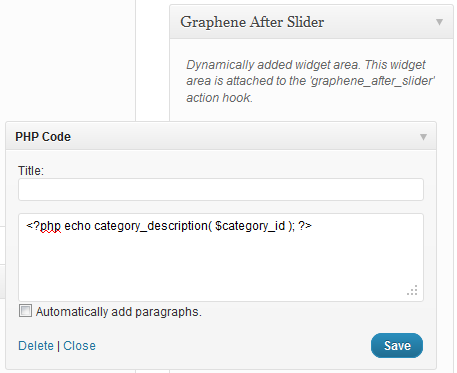
I dragged a PHP widget over to that widget area and added this function, wrapped in an `echo` statement:

Unfortunately, that code won’t do anything for us, because we need to replace that `$category_id` variable with the actual number of the category in question.
If you’re not using permalinks, this is pretty easy. Just navigate to that category and look at its URL in your address bar:
![]()
That tells us that this particular category’s ID number is 20. So now we can edit that code to this:
<?php echo category_description( 20 ); ?>
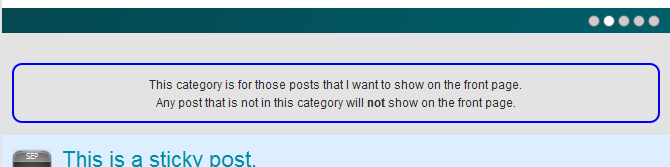
Which will show the category description on the front page:

That’s not very pretty, I know. We can wrap that code in a `div` to which we can add some in-line styling and make it look nicer. The code looks like this:
<div style=" background:#e3e3e3; border-radius:10px; margin:10px; padding:10px; border: solid 2px blue; text-align:center;"> <?php echo category_description(20); ?> </div>
and the front page now looks like this:
That looks much better, doesn’t it?
*If you want to know more about this function, you can read about it in the WP Codex.
Finding the Category ID with Permalinks
If you are using pretty permalinks, you won’t be able to find the category ID from the URL, because your URL is going to look something like this:
![]()
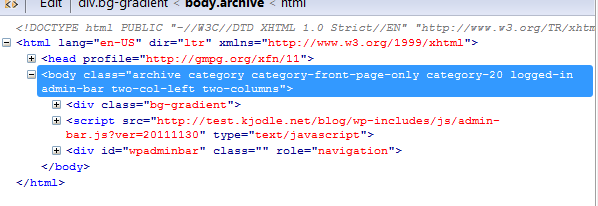
The good news is that WordPress embeds that ID in the `<body>` tag of that category archive. We can use our browser’s “View Source” function to see the code behind the page, and then search for “body”, which gives us this bit of code:
<body class="archive category category-front-page-only category-20 logged-in admin-bar two-col-left two-columns">
We can also use Firebug to peek at the code:
In either case, we can see that WordPress has added a class of `category-20` to the `<body>` tag. Bingo!
Multiple Front Page Categories
I mentioned earlier that you should remember that Graphene will allow you to display multiple categories on the front page. You can handled this a couple of different ways.
The simplest way would be to just add another category description function to the code above:
<div style=" background:#e3e3e3; border-radius:10px; margin:10px; padding:10px; border: solid 2px blue; text-align:center;"> <?php echo category_description(20); ?> <?php echo category_description(36); ?> </div>
Which would put everything inside the same box with rounded corners. You could also create two boxes, one for each category description:
<div style=" background:#e3e3e3; border-radius:10px; margin:10px; padding:10px; border: solid 2px blue; text-align:center;"> <?php echo category_description(20); ?> </div> <div style=" background:#e3e3e3; border-radius:10px; margin:10px; padding:10px; border: solid 2px blue; text-align:center;"> <?php echo category_description(36); ?> </div>
You could also add a second PHP widget, and add the code for the other category to the second widget. To figure out how to make them line up side by side, read this tutorial.
Conclusion
As you can see, Graphene is an amazingly adaptable theme. It’s fairly easy to add a feature that no one has thought of before.
I hope this is a clear explanation of how to do this. If you have questions, comments, or a better way to do this, please drop a comment.
https://techblog.kjodle.net/2012/04/17/adding-a-category-description-to-graphenes-front-page/








Thank you so much for this tutorial. If not for this, I would probably have asked the same question in graphene support forums.
I have a question about this page… How did you get Table of Contents with the [hide] at the top?
Thank you.
It’s the “Table of Contents Plus” plugin. You can view its page here: http://dublue.com/plugins/toc/
It’s a very handy little plugin, with lots of customisation options.