I sometimes run into folks who have a hard time understanding the difference between pages and posts and how they act on a WordPress blog. Let’s start with what the Codex says:
In WordPress, you can write either posts or pages. When you’re writing a regular blog entry, you write a post. Posts automatically appear in reverse chronological order on your blog’s home page. Pages, on the other hand, are for content such as “About Me,” “Contact Me,” etc. Pages live outside of the normal blog chronology, and are often used to present information about yourself or your site that is somehow timeless — information that is always applicable. You can use Pages to organize and manage any amount of content.
That’s it in a nutshell, basically. Pages are for information that isn’t likely to change on a day-to-day basis; whereas post are more for day-to-day updates. This article talks about the different characteristics that posts and pages have and how you can make the most of them on your blog.
Contents
Where do Pages and Posts Appear?
Most themes are designed so that pages show up automatically in a default navigation menu somewhere near the header. Why is this? Because pages are supposed to contain information that readers would want to know about you and your blog, and it is easier for readers to find information if it is located near the top of the page. The title, and occasionally the page description (depending on your theme), is the only thing that is displayed. The content of a page never shows until you click on a link to it.
Posts show up automatically as a list, in reverse chronological order.* (Some themes, especially those designed to look more like a magazine, make posts show up in a table.) That way, the newest information is always at the top. Most themes give you the option to show full posts or excerpts of posts on the front page. (If they don’t, and you want to show excerpts of your posts, or if you only want to show excerpts of some of your posts, you can use the “More” tag in the post editor.)
*Unless, of course, you are using a static front page.
All About Pages
Because pages are meant to display fairly static information, they are structured and organized differently than posts. That they are hierarchical is perhaps their most valuable characteristic, so we’ll look at that first.
Pages Have a Hierarchy
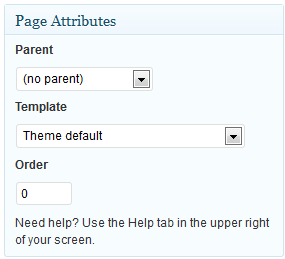
Pages can be parents or children. For example, you can create a page called “About” and then you can create pages called “About Me,” “About my Spouse,” “About my Children,” “About our Dog” and make all these other pages children of the first one. Then, when you click on the “About” page, it will show links (and sometimes excerpts, depending on the theme) to all the children pages. To do this, first create the parent page. Then, when you create the child pages, you will use the “Page Attributes” box on the right hand side of the editing screen:

Use the drop-down menu under “Parent” to indicate which page you want to be the parent. This creates a hierarchy of pages which will be reflected in your permalinks:
http://www.example.com/about/about-my-dog/
As far as I know, there is no limit to how deeply you can embed pages; that is, you can have parent, children, grandchildren, great-grandchildren, etc. But at some point this structure becomes too unwieldy for you to maintain and for your readers to keep track of.
Pages Can Use Different Theme Templates
If you look at the illustration above, you’ll notice that there is also an option for “Template.” Some themes include different templates for how they are organized. For example, the Graphene theme I use offers the following templates:
- One-column
- Three-column, flanking sidebars
- Three-column, left sidebars
- Three-column, right sidebars
- Two-column, left sidebar
- Two-column, right sidebar
Normally, you would select one of these templates that all your pages and posts would then use to be organized. However, you can use whichever template for a page that you would like.
I think you get the idea. However, if your theme doesn’t offer any additional templates, you won’t have this option.
Pages Can Appear in a Sidebar Widget
If you do have certain pages that you want to draw extra attention to, you can place them in a sidebar widget. If you go to the widgets pane on the dashboard, you’ll see a widget that looks like this:

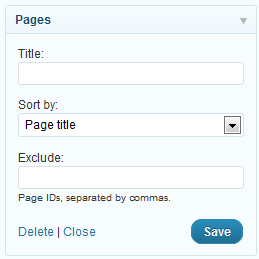
Drag it over to a sidebar, and click on the triangle to open it up, so it looks like this:

You can add whatever title you like. You can sort the pages page title, page order, or page ID, and you can even exclude certain pages if you know their ID.
How do you find the ID of a page or post, especially if you have custom permalinks and it doesn’t show up in the URL? Simple: just edit the page or post in question and look at the URL:
![]()
See where is says “post=97”? That’s your post or page ID. (Both posts and pages will show up as “post=”. Don’t ask why. It’s a WordPress thing*.)
*In other words, I haven’t figured it out yet.
All About Posts
Even though posts are all about up-to-the-minute information, you will still want to give your readers an easy way to refer to older posts which contain valuable information. WordPress posts have several features that make that easy.
Posts Can be Grouped into Categories
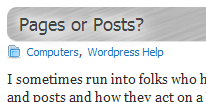
Each post that you write can be grouped into one or more categories. By clicking on a link to a given category, your blog will then bring up all the posts in that category and list them in reverse chronological order. For example, the post you are reading now is in a category called “WordPress Help.” You can see this link near the top of this post:

If you click on the actual link it will take you to a “category archive” containing every post I’ve written and published in this category, in reverse chronological order. It also includes the description that I gave to this category:

Like pages, categories are hierarchical—they can be parents or children. This is actually reflected in the permalink structure. If you click on the link I gave you above, you will notice that the URL is:
http://blog.kjodle.net/category/computers/wordpress-help/
You can tell that this is a category archive because it includes “category” just after the root address. This also tells you that the “WordPress Help” category is a child of the “Computers” category.
Posts Can Be Described by Tags
I’m not going to say too much about this, because it is so basic, and there is plenty else out there on the internets about using tags. Tags generally refer to something in your post. The important point is that tags can only be used with posts, not pages.
Someday, I’m going to write a post about “tags vs. categories.”
Post Categories Can Appear in a Sidebar Widget
If you navigate to the widget pane of the Dashboard, you’ll notice the Categories widget:

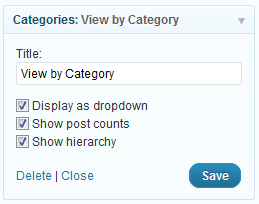
Again, drag it over to a sidebar, and click on the triangle to expand it:

Again, you can give it whatever title you would like. I’ve chosen the extremely snazzy “View by Category”.
“Display as dropdown” is just that: your list of categories will show up as a dropdown menu which readers will have to click on to see:

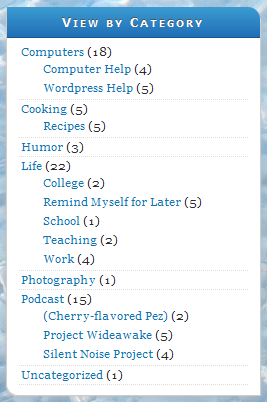
If you untick that box, your widget will show up as a list, which you can then style using CSS:

Ticking “Show Post Counts” will show how many posts are in each category. The numbers in parentheses after each category are my post counts.
Ticking “Show Hierarchy” means that child categories will be listed under their parents, indented a bit.
Both “Show Post Counts” and “Show Hierarchy” can be used whether you use a dropdown list or not.
- Posts and pages can both be used in a custom menu.
- Posts and pages can both be linked to in a text widget.
Making a Post that Sticks Around
Sometimes I run into people who want to use a page because it is more permanent than a post, and they want to show some information for a longer period of time than a post would normally be around (say for a month or two instead of a day or two). The problem is that they want the page to show up along with their posts, which would require rewriting some of the theme’s code in most cases.
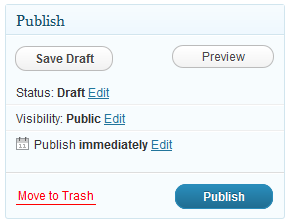
This is what the sticky post is for. If look at the upper-right hand corner of a post that you are editing, you’ll notice a box labeled “Publish.” It looks like this:

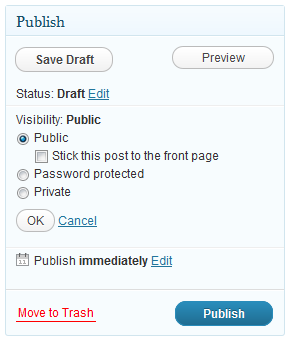
If you click on the “Edit” link next to where it says “Visibility,” it will expand to look like this:

Tick the box marked “Stick this post to the front page” and then click “OK” and then “Publish”. If you look at your front page, you will now see this post at the top. (Many themes give sticky posts a different background color on the front page, or use some other means to distinguish them from regular posts.)
You can now add as many regular posts as you want, and the sticky post will always be at the top of the list. If you create another post and make that one sticky, it will show up above the first sticky post.
If you want to “un-sticky” a sticky post, just edit it, go back to the “Publish” box, and untick the box marked “Stick this post to the front page”. Mischief managed!
Other Resources:
- “Who the Hell Are You?” by Lorrelle
- “Pages” from the WordPress Codex
https://techblog.kjodle.net/2011/08/27/pages-or-posts/


Great site! Some really great info for us Graphene users!
Thanks
J. Turner