Custom menus in WordPress give you a lot of control over the arrangement of your menus. One issue that comes up every once in a while is how to include a word that is not a link, a page, or a category. In other words, how can you include a word that describes the child items in a drop-down menu.
The solution is to use a custom link, and then edit it to remove the link. If you need to know what a custom menu is, what it does, or how to set one up, be sure to read my original custom menu tutorial.
Create a Custom Link
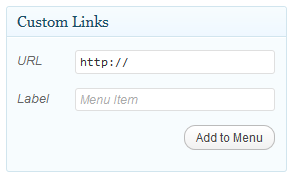
 In your “Menus” page, look for the “Custom Links” area. It looks like this:
In your “Menus” page, look for the “Custom Links” area. It looks like this:
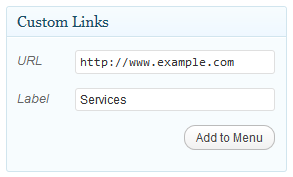
 For “URL” add whatever you like, provided it looks like a real URL. In other words, there’s a `http://` part and it ends in “.com”, “.net” or something similar. We’ll remove this later.
For “URL” add whatever you like, provided it looks like a real URL. In other words, there’s a `http://` part and it ends in “.com”, “.net” or something similar. We’ll remove this later.
For “Label” enter the name that you would like to have appear in your menu. For this example, we’ll use “Services.”
Click the “Add to Menu” button.
Delete the URL
Now look to the right at your menu. You should see your custom link there:
![]()
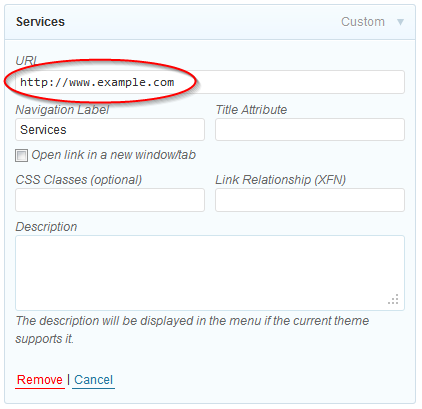
See that little triangle to the right? Click on it to open the item:

That URL is what we’re going to get rid of. Select it and then hit the “Delete” key.

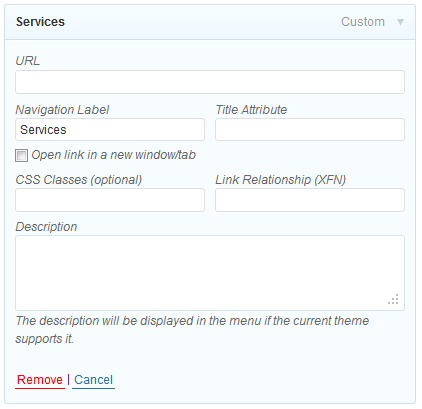
That’s much better. Don’t forget to save your menu:

Once that’s done, navigate back to your site and make sure everything looks good.

If that menu item isn’t exactly where you want it, read my earlier custom menu tutorial to figure out how to position it.
Edit the CSS to Eliminate Hover
Unfortunately, WordPress still thinks that link goes somewhere. Depending on the theme you are using, that item may exhibit a different appearance if you hover over it:
![]()
You will need to add some custom CSS to your child theme to eliminate that. But first, you’ll need to know the unique ID for that menu item. You can use either your browser’s “View Source” function or Firebug, which is quicker. In this case, Firebug’s results look like this:

This menu item has a unique ID of `menu-item-1767` So adding something like this:
li#menu-item-1767 a:hover {
color:#fff;
}
to our child theme style sheet should keep that menu item white when we hover over it. However, each theme codes menus differently, so you’ll need to understand how your theme puts menus together and styles them in order for this to work. The code above works for Graphene, the theme I use on multiple blogs.
The unique ID for each item is a WordPress function, however. If you want to have ultimate power over styling individual posts, pages, and other items, you can learn more about that here.
Questions? Ideas? Feel free to add a comment down below.
https://techblog.kjodle.net/2012/06/18/create-a-null-link-in-a-custom-menu/


in our website on the top right are links to facebook and youtube. I want to add another little icon with a link to a new page that has our calendar. can i do this in menus under custom links? or must I add another top page in my menu?
This depends entirely upon the theme you are using. But if you are using a theme with a social media menu, then yep, this is how you would do it.
Hello – I hope you’re still there as yours is the best WP how-to I’ve seen so far. (Im guessing you’re over 29, and know not everyone thinks in the same way.) Anyway: I’ve created my void menu non-link, “Other’. Next: to populate it as a drop-down! I’ve got an initial page, ‘Links’, I want show when ‘Other’ is hovered over. I can add ‘Links’ as a child, within the main menu structure, but the name shows up without waiting for the cursor. How do I turn in into an actual drop-down? Thanks! (The Theme is called quaythinking, is a custom one.)
Hi Debbie,
Sorry for the long delay in responding. To add other links as a drop down, add them below the null link in your custom menu and then drag them to the right. See this other post for details.
I hope this helps. If not, let me know.