There is a movement afoot to remove post formats from the WordPress core. As Morten Rand-Hendriksen writes in this Trac ticket,
it appears the feature has largely been left to pasture and implementation across themes is at best spotty and inconsistent.
In other words, because so few themes use them, we should get ride of them. This is the exact opposite of the direction the WordPress core theme took with the theme customizer, in which they said that not enough themes are using it, so they’re going to now require it.
I have my own issues with the customizer, but when building a theme, it does actually make a lot of things easier. So let’s take a look at some of the reasons why to use post formats and how to use them effectively.
Contents
What Are Post Formats?
Post formats are simply different types of posts that can be styled differently from the standard post. Besides the standard post (which all WordPress themes support by default), there are eight others:
- aside
- audio
- gallery
- image
- link
- quote
- status
- video
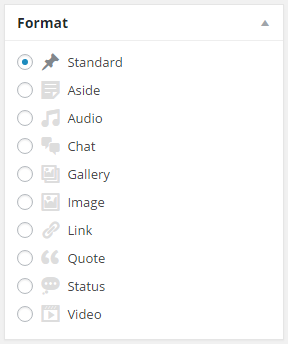
When you are editing a post you’ll see these in the ‘Format’ meta box:

If you don’t see that, it’s because your theme doesn’t support all of the various post formats that WordPress offers. It is up to theme authors to make their theme support any or all post formats, although this can be overridden in a child theme.
Why Post Formats?
If you look carefully at the above list, you’ll notice that many of those post formats refer to a specific type of media: an image, a group of images, an audio file, a video file, a link. Others (aside, link, quote, and status) refer to short posts: An aside is what you think or feel at the particular moment, a status update is what you are doing or how far along you are with it, a link is one or more links, and a quote is, more properly, a quotation.
In the above Trac ticket, part of Rand-Hendriksen’s argument for getting rid of post formats is that they could be replaced by categories:
Post Formats behavior can be mimicked by theme developers through the use of Categories or other custom taxonomies.
That word “mimicked” is important. Nobody wants something that’s only pretending to be something else. The difference between a category and a post format is one of content. In a nutshell, a category tells visitors what the subject of a post is. A post format tells visitors what the content of a post is.
For example, suppose I have a category called “Music” on my blog. Posts in this category could be about anything music-related, with tags helping to further define for visitors the content of each post. If I write a review about a new album, that would be a standard post: visitors simply read it. However, if I include an embedded SoundCloud file, the content is now different: there is something for my visitors to both read and listen to. Such a post could consist of a lot of writing and an embedded audio file, or an embedded audio file and very little writing, or simply the embedded audio file itself.
Likewise, I could include an embedded YouTube video for the group’s latest song in a post; that post would have a “video” post format. I could even include just a link to the group’s new album with a note that I’ll be reviewing it at some point in the future; that would have a “link” post format.
Some Guidelines
I disagree with most of what you’ll find in that Trac ticket, with one exception. Rand-Hendricksen notes that
Specification for what exactly each post format does is vague and ambiguous giving theme developers too much room to come up with arbitrary and non-standard behaviors that cause user confusion when themes are switched.
I agree. But again, the lack of specification about what post formats should like is no reason to get rid of them. Instead, we should provide some guidelines about what post formats should or should not do. Unfortunately, the WordPress Codex is rather vague on this point. For example it describes an aside as “Typically styled without a title. Similar to a Facebook note update.”
I can think of three other post formats that might be styled without a title: links, quotes, and statuses. Those four post formats could have a title, or they could go without one. ¿Por qué no los dos? So let’s offer the option of titles or no titles for asides, links, quotes, and statuses. And if there is no title, we still need a way to link to the post itself. Let’s use an icon to represent the post format.
Additionally, we may want to rethink offering excerpts of these four post formats on the front page if you are displaying excerpts on your home and archive pages. The default excerpt length is 55 words; it would be a shame if someone wrote a status that got cut off because it was 56 words long. So even if we are using excerpts on the front page, let’s offer the option of excerpts or content for asides, links, quotes, and statuses.
In my work with the Graphene theme, most people that had issues with post formats was because certain post formats in that theme, such as video, have a fixed height, so if you want to include a video and a bit of commentary about it, you’re out of luck, unless you override the css in a child theme. So let’s make a rule right there: no arbitrary heights for post formats.
Now let’s roll up our sleeves and look at the code to make this happen.
Post Formats in Action
I wanted to learn how WordPress themes work, so I wrote my own, which I called’ GreyBox.’ It was, by necessity, ugly and boxy, but I made it work. I had so much fun creating that theme that I decided to create a new one for my personal blog, which I called ‘Atticus Finch.’ The code and screenshots you see here are from that theme. You can see it in action here.
Titles for Asides, Links, Quotes, and Statuses
In my customizer functions file, I included this bit of code:
$wp_customize->add_setting( 'atticus_finch_aside_title', array( 'type' => 'theme_mod', 'transport' => 'postMessage', 'sanitize_callback' => 'atticus_finch_sanitize_checkbox', ) ); $wp_customize->add_control( 'atticus_finch_aside_title', array( 'section' => 'atticus_finch_post_format_title_options', 'type' => 'checkbox', 'label' => __( 'Display title for asides', 'atticus-finch' ), ) );
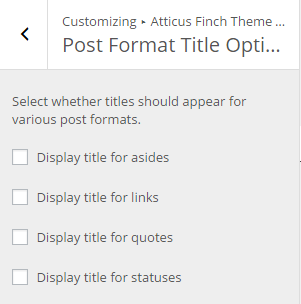
I actually included four versions of that code, one each for asides, links, quotes, and statuses. That creates a nice little control that looks like this:

In `excerpt-aside.php`, I have this code:
<?php if ( get_theme_mod( 'atticus_finch_aside_title') == '1' ) { ?>
<h2 id="post-<?php the_ID(); ?>" class="post-title">
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>">
<span class="fa fa-asterisk"></span>
<?php the_title(); ?>
</a>
</h2>
<!-- Post content -->
<div class="post-content">
<?php } else { ?>
<div class="post-content">
<h2><a href="<?php echo get_permalink(); ?>"><span class="fa fa-asterisk notitle"></span></a></h2>
<?php } ?>
The theme customizer stores a checked checkbox as a ‘1’, so line 1 checks to see if that option is checked. If it is, WordPress executes lines 2-10. If it’s not checked, it executes lines 12-15. As you can see from the image above, I’m not showing titles on these four post formats, so this aside looks like this on the front page:
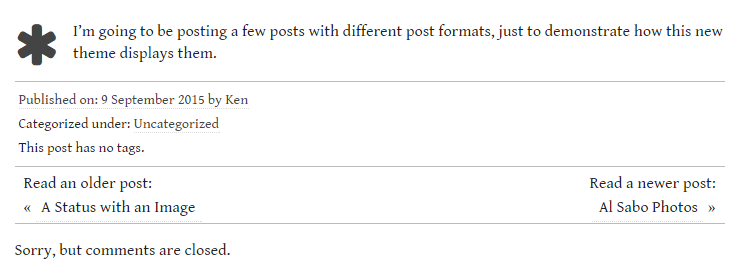
and like this on its own:

If you look closely at that code, you’ll notice that I’m using Font Awesome to add the icon for each post format. In both the case of a title and no title, you’ll see that the `<span>` is part of the `<h2>` title, so that if we are not showing the title, the icon itself becomes the link to the post.
Excerpts for Asides, Links, Quotes, and Posts
We can do something similar here. (No point in reinventing the wheel.) In my customizer functions, I have this bit of code:
$wp_customize->add_setting( 'atticus_finch_aside_excerpt', array( 'type' => 'theme_mod', 'transport' => 'postMessage', 'sanitize_callback' => 'atticus_finch_sanitize_checkbox', ) ); $wp_customize->add_control( 'atticus_finch_aside_excerpt', array( 'section' => 'atticus_finch_post_format_excerpt_options', 'type' => 'checkbox', 'label' => __( 'Display excerpt for asides', 'atticus-finch' ), ) );
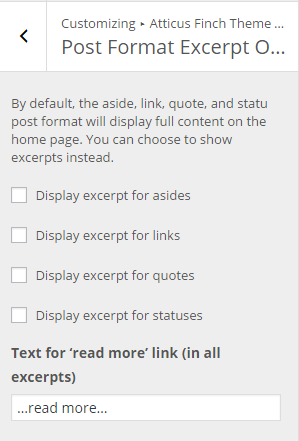
(again, repeated three more times, one for each post format we’re dealing with) which gives this set of options:

And in `aside-excerpt.php`, I have this bit of code:
<?php
if ( get_theme_mod( 'atticus_finch_aside_excerpt' ) == '1' ) {
the_excerpt();
} else {
the_content();
}
?>
WordPress checks on line 2 to see if you’ve ticked that box. If you have, it shows `the_excerpt()`, if not, it shows `the_content()`.
Icons for Post Formats
As I said earlier, I’m using Font Awesome for the post icons, but you could also do this with Dashicons, as well. But here’s a neat little trick you can do:
I have a password-protected post here, just as a sample. Because it’s password-protected, the font-icon is a key:

If you enter the password, the post now shows the default icon for that post format:

Here’s the code (in `content.php`) that makes it happen:
<h2 id="post-<?php the_ID(); ?>" class="post-title">
<?php
if ( post_password_required() ) {
echo '<span class="fa fa-key fa-rotate-90"></span>';
} else {
echo '<span class="fa fa-pencil"></span>';
}
?>
<?php the_title(); ?>
</h2>
Line 3 checks to see if a password is required. If it is, WordPress executes line 4, which produces the key icon. If no password is required (either because it’s not a password protected post, or you have already entered the password), WordPress jumps ahead and executes line 6. Nifty, huh?
CSS Modifications
A lot of what we can do with post formats can be done through CSS. For example, if you look carefully at that second block of code above, you’ll see that line 14 looks like this:
<h2><a href="<?php echo get_permalink(); ?>"><span class="fa fa-asterisk notitle"></span></a></h2>
When we’re not showing a title on an aside, the icon gets a class of `.notitle`. Notice how the post icon is bigger in the first image above? That’s because when there’s no post title, we make the icon bigger in the post itself. (We don’t have to make it bigger. We could make it a different color, or we could make it bigger and a different color.) This bit of CSS does that magic:
.notitle {
font-size: 48px;
float: left;
color: #444;
margin-bottom: 0px;
padding-right: 14px;
}
Here’s a quote:
Shiny, huh? Here’s the bit of CSS that makes that happen:
/* Quote Posts */
.format-quote .post-content p {
font-weight: bold;
font-size: 24px;
}
.format-quote .post-content p:last-of-type {
font-weight: normal;
font-style: italic;
text-align: right;
font-size: 18px;
}
All the paragraphs in that post will be big, bold, and left-aligned, except for the last one, which is small, italic, and right-aligned. That `last-of-type` pseudo-class makes it possible to include multiple paragraph quotes. You can see an example here. (I’ve even managed to included an Amazon link to Dr. Sagan’s book in that one.)
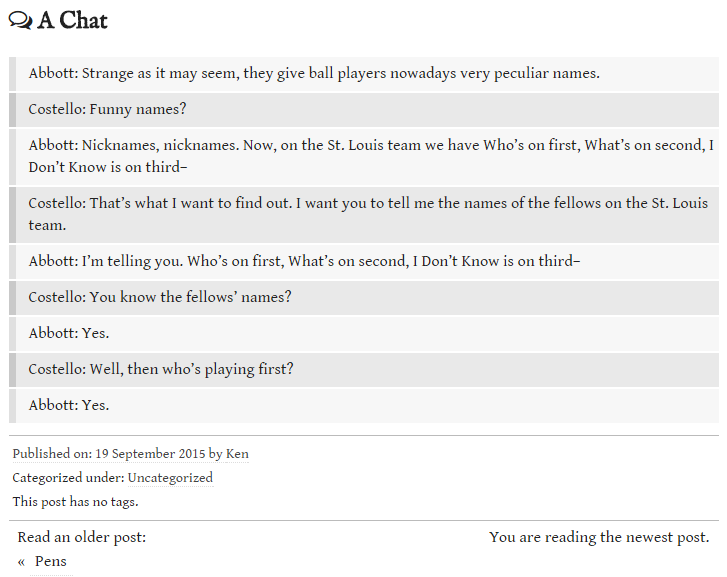
Let’s look at the chat post format. The Codex describes them as
A chat transcript, like so:
John: foo
Mary: bar
John: foo 2
That’s easy enough to style. We just need an `nth-of-type(odd)` pseudoclass to manage our mischief:
/* Chat Posts */
.format-chat .post-content p{
background: #E9E9E9; /* The background color of first paragraph */
border-left: 7px solid #C9C9C9; /* The setting for border of first paragraph */
margin-bottom: 2px;
padding: 6px 0 6px 13px;
}
.format-chat .post-content p:nth-child(odd) {
background: #F7F7F7; /* The background color of next paragraph */
border-left-color: #E0E0E0; /* The setting for border of next paragraph */
}
And that gives us something like this:
Conclusion
Rand-Hendriksen points out a couple of other things about post formats that are problematic:
Feature is poorly explained and understood by end-users leading to low adoption and significant confusion. This seems in part related to a lack of understanding of the term “Post Formats” itself.
Agreed. But that means we need to expand the Codex, and to provide plenty of examples, as I’ve done here.
Feature support is inconsistent across themes causing users to wonder why the panel and options appear and disappear when themes are switched.
I also agree with that. In fact, I find it frustratingly annoying, which is one of the reasons that I decided to create my own theme. But, as with the decision to force theme creators to use the theme customizer, why not apply the same logic and require all themes to add support for all post formats? Even if they do little in the way of styling them, at least the user experience on the back end is consistent, and users can then style them as they please through a child theme.
Again, the problem is not with post formats themselves. The problem is that we have poorly documented them, and as a result, people have not really explored how or why they could be useful. Let’s reverse that trend.
https://techblog.kjodle.net/2015/09/19/make-wordpress-post-formats-all-they-can-be/





I agree with your position.
Thanks for all of your explanations.