Notice!
Update 2014.08.15:Everything described in this post is now handled by Graphene’s theme options, making this post obsolete. But I am retaining it both for historical interest and if others creating a WordPress theme may find it useful.
Now with 1.6, the Graphene theme for WordPress offers a quick and easy way to change the width of your blog. However, changing the size of the header image still requires a little tweaking.
Contents
Graphene 1.5 and below
You really should upgrade. But if you don’t want to or can’t, this will get you off the ground.
First, create a child theme. There are plenty of instructions elsewhere for that, (I’ll add a list later). Once you’ve done that, add the following to your child theme’s `functions.php` file:
function graphene_custom_header_width(){ return 900; }
function graphene_custom_header_height(){ return 150; }
add_filter('graphene_header_image_width', 'graphene_custom_header_width');
add_filter('graphene_header_image_height', 'graphene_custom_header_height');
Next, add this to your child themes `styles.css` file:
#header{
width:900px;
height:150px;
}
That’s it! When you upload your header image, it will now crop it to 900 pixels wide and 150 pixels high. For a different size, just change the values shown here accordingly.
Graphene 1.6
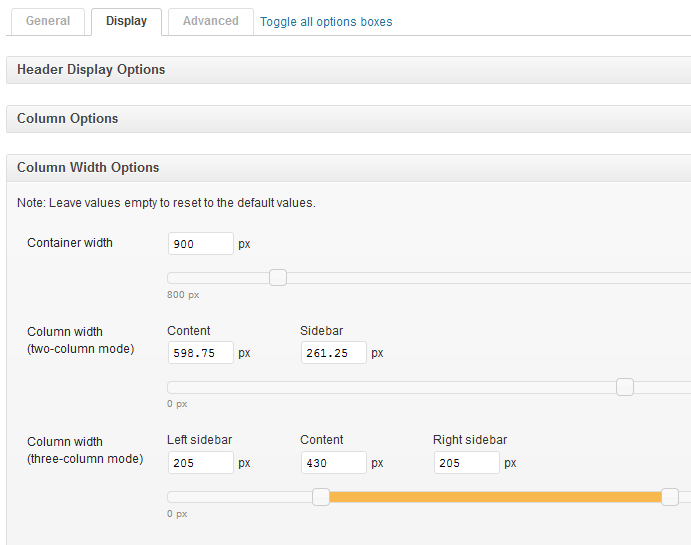
Graphene 1.6 has an option to choose variable widths for the theme. First, go to Graphene Options >> Display Options >> Column Width Options and select your custom size:
Don’t forget to click the “Save Options” icon at the bottom.
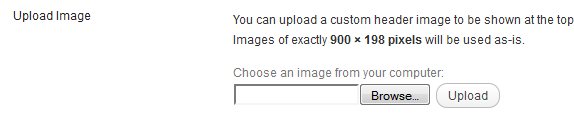
Now go to Appearance >> Header and you will see that in the “Upload Image” area, your header image will reflect the width you selected above:

If you want to use a custom header height, however, you will need to use a child theme. Again, add this to your child theme’s functions file:
function graphene_custom_header_height(){ return 150; }
add_filter('graphene_header_image_height', 'graphene_custom_header_height');
and add this to your child theme’s style sheet:
#header{
height:150px;
}
Change the 150px measurement to whatever you would like your header image height to be.
Graphene 1.7
Version 1.7 will include an option for a custom header image size. Hooray!
You can visit the Graphene theme home page here.
Adjusting the Header Title and Site Description Location
Now that you’ve made your header a different size, you probably need to adjust the position of the site title and site description. Doing so is easy. Just add this to your child theme’s style sheet:
.header_title {
top: 110px;
}
.header_desc {
top: 110px;
}
Then, experiment with different values for `top` until you find something you like.
https://techblog.kjodle.net/2012/03/23/changing-the-graphene-header-image-size/