It took me longer than it should have to figure out the WordPress Settings API, largely because there are certain parameter names that must match if things are to work properly. However, after making good use of the Google and studying the WordPress Codex extensively, I finally figured it out.
Two really helpful tutorials were:
- WordPress Settings API Tutorial by Otto
- The WordPress Settings API by Konstantin Kovshenin
Otto’s tutorial is from 2009, and Konstantin’s is from 2012, but they are still valid—they got me up and running. However, they are not copy/paste—you need to actually understand what all those bits of code are doing.
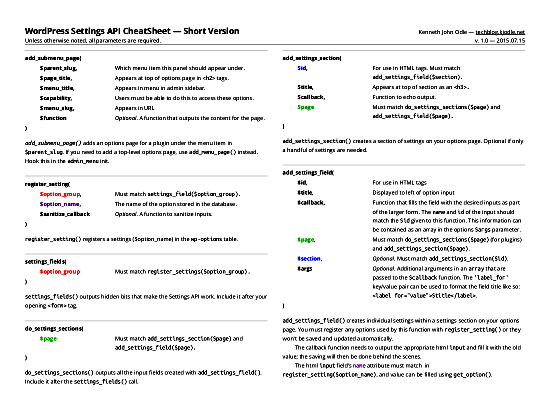
Because I couldn’t find a place where all those different bits of code were set out next to each other and which clearly showed which settings needed to match, I created a cheat sheet for the Settings API that does exactly that:

Because I’m a color-coding kind of person, I also made sure that anything that needs to match is in the same color. Neat, huh?
Downloads:
Download this as a pdf here.I am far from an expert in the WordPress Settings API, so if you spot errors, let me know in the comments. Also, if you can think of a way this can be improved, drop a comment. Thanks.
https://techblog.kjodle.net/2015/07/16/wordpress-settings-api-cheat-sheet/


Thanks for providing the Settings API functions in sequence. it helped me to understand bit more about Admin pages. but some points are beyond of my brain capacity. is it necessary to put all that functions to create a theme option page?
Actually, you shouldn’t use the WordPress API to create a theme option page, as all theme options should be handled by the customizer now.
The nice thing about the customizer is that it’s actually easier to create and use theme options than the WordPress API. If you’d like, I’ll be happy to write a tutorial for that.
Thanks for the great cheatsheet! I know this article was written some time ago but one thing I haven’t gotten my head around is the actual need for this API. It seems that one could create a settings page by adding a submenu page with a form and a form handler that uses get_option() & update_option to handle settings. The initial settings could be created in the installer.php using add_option(). What are the advantages of the API over a method like this?
Ah – with a little bit of research I could have answered my own question. Here’s “why” using the settings API is a good idea: https://developer.wordpress.org/plugins/settings/settings-api/