If you’re using the Graphene theme for WordPress, you’ve probably realized how powerful it is, and how easy it is to customize. With the introduction of version 1.5, another even more powerful function was added: action hook widget areas.
First, let’s talk about what action hooks are. An action hook is simply a placeholder in the WordPress code or in your theme’s code. You can attach something to an action hook (generally via a child theme’s functions.php), and when WordPress gets to that part of the page, it executes whatever you’ve attached to that action hook when it gets to it.
Of course, that requires creating a child theme, which not everyone wants to do, and it also means learning how to write a bit of code in PHP (which isn’t all that difficult, but we’re all busy, right?)
Graphene’s action hook widget areas make it easy to use action hooks without learning any PHP or using a child theme. Here’s an example I recently implemented on my bookblog, where I review kids’ and YA books.
Contents
Important!
Even though I included a message later on in this post for people to go to AddThis.com and get their own code, rather than simply copy and paste mine, people have continued to do so. For that reason, I have redacted the source of the AddThis script in both the code samples and the images. Go to AddThis.com and get your own code! If you copy and paste the code in this tutorial, it will not work!The Problem: Social Sharing Buttons Crowd my Posts
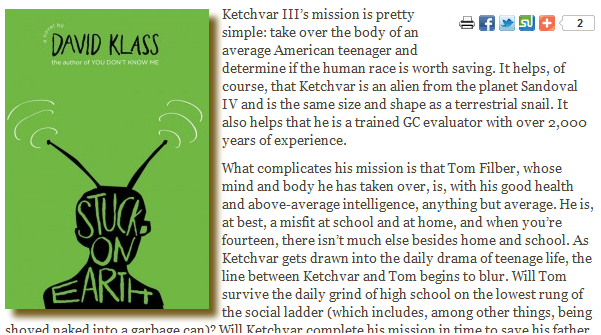
I like to use social sharing buttons, via Graphene’s Social Sharing buttons option. Unfortunately, because I also include a picture of the book’s cover, this makes the top of each post a bit crunched:
I could just use a smaller icon size, but the first paragraph still looks a bit crunched:
These looked great at the bottom of the post, though:
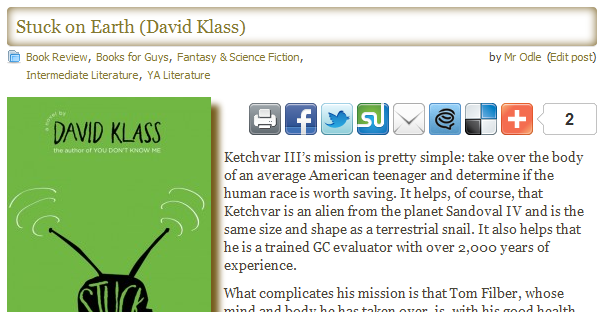
I also experimented with adding more buttons, so that the entire first paragraph starts on a new line:
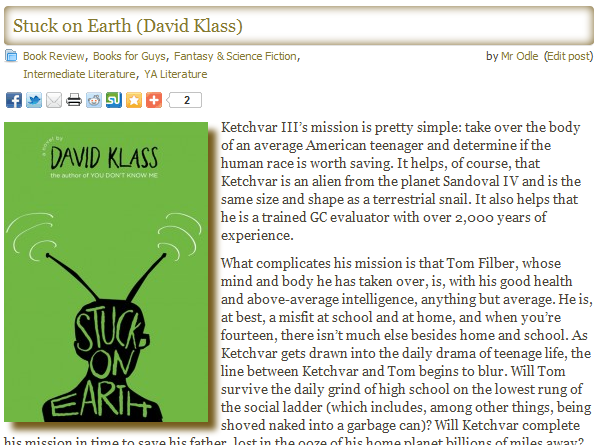
That’s a little bit better, but it won’t necessarily look like this on all browsers, and I don’t want my content pushed below the level of the book cover. What to do, what to do?
There are two alternatives here:
- Use CSS to control the placement of these icons, which would require a lot of hit and miss.
- Use the social sharing buttons only at the bottom of the post, which would make me feel silly, since I was the one who requested this feature in the first place.
Fortunately, using an action hook widget gives us a third alternative.
Create an Action Hook Widget Area
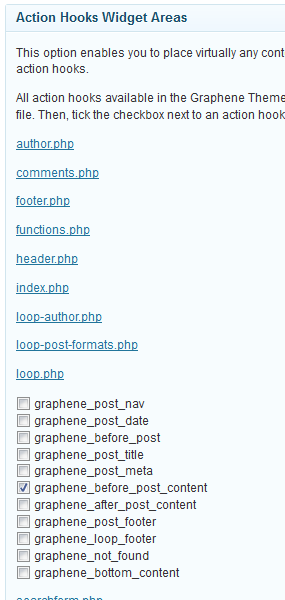
My first step was to go the the “Advanced” pane of the Graphene Options area in my WordPress Dashboard. I clicked on `loop.php` and all the action hooks in that file appeared:

I ticked the box marked `graphene_before_post_content` to create a widget area in that part of each post.
Note:
The first time you try this, your widget may not show up exactly where you want it. If you aren’t familiar with Graphene’s template files and how they display your content, you may not pick the right widget area the first time. No problem: just select another widget area and try again.
Adding a Widget
Next, I went to the Widgets pane of my Dashboard. A new widget area now appeared here:

I added a text widget by dragging it from the “Available Widgets” part of the Widgets pane. I opened it and pasted in my Social Sharing code. (As you can tell, I’m using the code I got from AddThis.com, which is far easier than trying to add a whole lot of buttons and widgets individually. It also allows your readers to customize which buttons actually appear there, so they can have access to the services they actually use, rather than the ones you imagine or hope they use. )
![]()
I saved the widget, and then navigated back to my post.
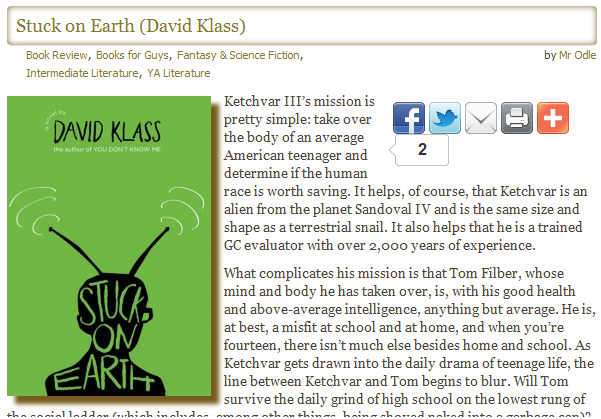
This is what I saw:
If you compare that to what I started out with, I’m sure you’ll agree that it looks a lot better.
Other Uses for These Widget Areas
These action hook widget areas act as standard widget areas, meaning you can drag just about any kind of widget over to them that you would like. This doesn’t mean that you would want to, however, since some of them might just look strange (unless you add additional styling). As an example, I could add a tag cloud widget to this same widget area:
That’s a weird place for a tag cloud (at least it is to me), but you could make that look a little less weird with some custom CSS. But this does go to prove that you can use these action hook widget areas for just about anything. (On second thought, that tag cloud might look good at the end of each post, renamed as “Popular Tags”.)
They really are excellent for adding code from a third-party, such as social sharing buttons or advertising code.
Bonus: A Little PHP Goes a Long Way
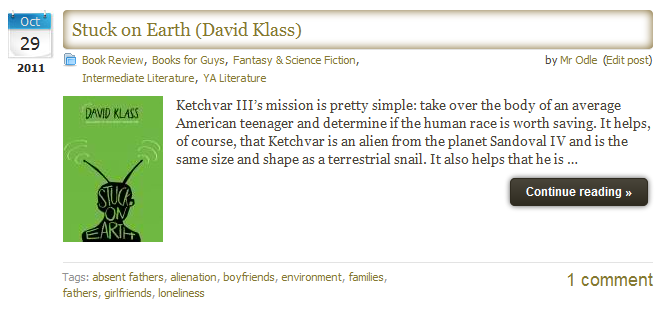
Unfortunately, I experienced an unexpected side effect from all this tinkering: these social sharing buttons also showed up on the front page:
I know some people wouldn’t mind these icons showing up on the front page, and even want them to be there. To me, the front page is valuable real estate, and I want to fill it with as much of my content as possible. Besides, sharing buttons are always linked to the page they originate from. So even though these buttons are showing up on the front page as part of a post excerpt, clicking on them will only create links back to the front page. (You can verify this by comparing the number of times this post had been shared in the above images. The screen caps from the original page show 2, and later 6, shares, but the screen capture from the front page show zero shares, because no one had shared the front page yet.) I also don’t want people recommending something they haven’t taken the time to read and think about, which seems to run counter to the thinking of our postmodern age.)
I knew I could use the Widget Logic plugin to keep that plugin from showing up on the front page, but in general, I don’t want to use a plugin to control just a single, fairly small item. (If I start using this technique a lot, however, I may just go ahead and use it.)
WordPress has a PHP function, `is_front_page`, that can be used in an IF…THEN loop to control whether things show up on the front page. The problem is that a standard text widget won’t parse PHP code.
My solution was to install the WP PHP Widget, which adds a new widget (called, appropriately enough, the “PHP Widget”) which you can drag to any widget area and then include “Text, HTML, Javascript, Flash and/or PHP code wordpress template tags as content or title in this widget”, according to its description in the WordPress plugin repository.
After installing and activating the plugin, I dragged a PHP Widget to my action hook widget area, and then modified my code to look like this:
<?php
if (is_front_page ()) {} else
{echo "
<!-- AddThis Button BEGIN -->
<div style="clear:both;"></div>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_preferred_5"></a>
<a class="addthis_button_preferred_6"></a>
<a class="addthis_button_preferred_7"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<script type="text/javascript" src="redacted"></script>
<!-- AddThis Button END -->"
;}
?>
Error!
Please do not copy and paste this code into your website. People have been copying and pasting this code, and then their sharing analytics show up when I log into addthis.com. If you want to do this, please go to addthis, sign up, and get your own code so you have access to your analytics data. Thank you.I’m not a PHP expert, so there may be a more efficient way to write this code, but here’ s a basic explanation:
- `<?php` — Opening PHP code, which you have to include so your browser knows to parse this code, rather than just display it as text.
- `if (is_front_page ()) {}` — Code which says “if this is the front page, then don’t do anything.”
- `else {echo “<!– AddThis Button BEGIN` (code snipped) — Code which says, “okay, if this isn’t the front page, then display this.”
- `?>` — Closing PHP code, just to keep things neat and tidy.
- I also had to escape all those quotation marks in my original code by including a backslash () before them. (You can read more about escaping in PHP here. It’s very basic to PHP, and if you ever intend to do even a little with PHP, you’ll definitely need to know this.)
It works! This is what the front page looks like now:
 Of course, you could also just go over to my bookblog and see for yourself.
Of course, you could also just go over to my bookblog and see for yourself.
BTW, David Klass’s Stuck on Earth is a very good novel, funny in all the right parts, exciting in all the right parts, and touching in all the right parts. I highly recommend it.
Bonus Part 2: Even Tighter Code
I did say there was probably a more efficient way to write this code. It turns out that there is.
Not long after I carried out these changes, I noticed that the sharing buttons also showed up on archive pages. The problem is how to rewrite that code without including a lot of `IF…THEN` statements. WordPress has a function, `is_single`, which can be used to display text or code only on single posts. My new, improved code looks like this:
<?php
if (is_single ())
{echo "
<!-- AddThis Button BEGIN -->
<div style="clear:both;"></div>
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_preferred_5"></a>
<a class="addthis_button_preferred_6"></a>
<a class="addthis_button_preferred_7"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<script type="text/javascript" src="redacted"></script>
<!-- AddThis Button END -->"
;}
?>
Note: use `is_singular` to make this appear on both posts and pages.
Questions? Problems? Accolades? Feel free to comment.
https://techblog.kjodle.net/2011/11/04/graphene-action-hook-widgets-an-easy-way-to-modify-your-blog/









Thank you very much for the information about action hook widgets. You site was the only one I found that properly explained it. I’m definitely going to be busy tonight 🙂
I’m glad you found this useful, Andrew. Action hook widgets are incredibly powerful, and one of the reasons I love the Graphene theme so much.
Don’t stay up too late having fun, though.
Great walk through, my only question is how did you get yours on the side—>
I like that a little better.
Also how is everyone getting their background to show transparency? Is it through CSS?
Thanks
Eric
The widget on the side is created through absolute positioning. See this article for a quick and dirty way to achieve that.
Transparency is a big issue for a lot of folks. I’ll post an article on that soon.
Thanks for the help with this. I had no idea how powerful the action hooks could be. I just wish there was a way to keep the sharing buttons off of “pages” without using a plug-in and messing with the PHP.
Hi Ken,
I’m having an issue that I hope you can help me figure out. I have followed your instructions in this post, but the social buttons disappear off of every page when I use the PHP code. I’ve tried it with the is_single, is_front_page and is_singular but get the same result for all of them. As soon as I remove the PHP code, the buttons return to all posts and pages.
Here’s an example of the code I’m using:
<?php
if (is_single ())
{echo "
<a class="addthis_button_google_plusone" g:plusone:size="medium"
"
;}
?>
Any ideas?
It looks to me like you need to escape the quotation marks in your
echostatement. I’m surprised you’re not seeing some sort of error as a result.hmmm. I’ve escaped all of the quotes but still getting the same results. No errors either way. Not sure what I’m doing wrong. Below is the code I’m using. See anything that looks off?
<?php
if (is_singular ())
{echo "
<a class="addthis_button_google_plusone" g:plusone:size="medium"
"
;}
?>
Thanks for your insight on this!
Did you snip out any code in the above comment? Because I don’t see any closing anchor tags. If not, then try pasting your code at pastebin.com and posting a link here in a new comment.
I didn’t snip anything. Here is the code:
http://pastebin.com/tqnPB51p
@Phillip
Okay, it was something weird on this end that was snipping out some of your code.
Your code actually looks good. It is possible that this is some sort of plugin conflict. Try temporarily renaming your plugins folder (via FTP) and seeing if this is still an issue.
Makes sense. It seems like plugin conflicts are always the issue. I’ll let you know if I find a resolution. Thanks again for your help!
Mr. Odle, this was a great insight for me.
And you can check the results on my page, after I followed your advice.
🙂
Many thanks!
Great article. I feel like I’ve been reading ‘how to’s’ on this for a week. But your social sharing how to helped me getting working the way I’d hoped. Nicely done.
Great article. I find myself spending hours upon hours designing my (always complete) website, and after turning to the graphene theme, the time spent has gone into the double digits per day.
This has to be one if not the best wordpress themes I have used, and I have tested hundreds of them .
I would like to add, that if you are using widget logic, which I am, you can add two conditional tags at once using two pipes.
is_single() || is_home()Thanks again for the educating and precise article!
I have now followed this article to the tee. I am experiencing further difficulties. How did you get the share buttons at the top of the post to show the link and post url? Mine are showing just the page (home page) and are not post specific when sharing.
Also, the buttons are showing up twice.
They may be showing up twice because you are using
is_single() || is_home(), but I can’t be sure without seeing your actual code.By definition, sharing buttons will share the page that they appear on. If you have them showing up in excerpts on your home page, they will automatically link to the home page, rather than to the page whose excerpt they appear on. (Yet another reason I don’t like them showing up on the front page.)
I just wanted to say thanks for this. This post just opened up a whole new world to me with Graphene. I read enough of this to get my facebook like and send buttons in the area before content_main, and that made me happy. However, I’m coming back to this page and study and practice everything you did. Great article. Thanks again!
How do I make a request for an article? I’m using a child theme and some of my css customizations are getting overwritten by the internal styles that are being output by the theme (like widget colors). I know this is off topic, but if you happen to get around to explaining how to configure those a little, I figure you could explain it best.
Um…I think you just did. (That’s a good idea for an article, btw. I’ll put some notes together.) You can always contact me via email. The address is on the right side of my blog.
I just want to say thank you for spending so much time and effort to make Graphene understandable for us newbies. I hope you will continue the good work which is really extraordinary. Kind regards Martin
You’re welcome. It’s always a pleasure.
To Ken and the Graphene team…… Many thanks for all your hard work, I hate posting in forums for stuff which eludes me but sometimes you have to..
I tried once to try and create a child theme and boy did it send stuff pear shaped………never again!
So it was with great intrepidation that I embarked on an action hook to place a widget in the top Bar….. It worked,
Does anyone know of a simple tutorial for php as maybe I would get a little more adventurous with css.
Once again many many thanks for the help
kind regards
Dick Dunlop
You’re very welcome. Thank you for the kind words.
About child themes…they are easy to do. But, yes, they can also make it easier to mess things up.
PHP: I plan to write some tutorials on this soon, so stay tuned. In the meantime, you might want to consider installing WAMP on your computer. (It’s a local installation of Apache, MySQL, and PHP.) It makes it easy to experiment with PHP and css without risking your main site.
But do visit http://www.w3schools.com. They have lots of good tutorials on JavaScript, HTML, CSS, PHP, and more. And for HTML and CSS, they have sandboxes where you can try things out to see how they work. I have learned tons from them.
Cheers,
Ken
hi
i use graphene from more then 1 year.i like it very much..
my facebook share button is not working…i don’t see thumbnail.only see link of the post…..
plz help me with this thankyou
my site : farmvilleitems.com
Facebook is constantly changing their API; check the Facebook page for the latest button code. If you are using a plugin, make sure you are using a version which has been recently updated.
Hi, i have done the above and works great the only issues i have is there is no space between icons and the last line of words, take a look at any post to see what i mean.
Also i added the Note: use is_singular to make this appear on both posts and pages. but i can only get them to show in posts and not pages
any ideas please Ken, many thanks
Hey Kev,
For this first issue, try adding this to your custom css or child theme style sheet:
.graphene-dynamic-widget {margin-top: 12px;}You may want to play around with the value, but 12px looks pretty good, I think.
For the second, things have moved on with Graphene since I wrote this post. I need to update it. There is both a `graphene_after_post_content` action hook widget area and a `graphene_after_page_content` action hook widget area.
To avoid having to duplicate your code in both widget areas, you can use the Duplicate Widget plugin, which is also very handy if your are using Graphene Mobile or Graphene Mobile Neo as mobile device themes.
Good luck! Let me know if you have problems.
How I can Change My Image size in Graphene theme-slider.php, please help me it is very Important for me.
That is a separate topic from an action hook widget area. Please feel free to search through the official Graphene support forum, as this topic has been discussed there many, many times.
I’v got a problem with Graphene theme, especially with the installation of widgets. I have the latest version graphene and Vordpresa.Ipak except RS, custom menus and links, no other plugin does not appear in FrontPage, or other parties. I tried and enable action hooks, nothing.
Not sure about that. Try posting in the in the Graphene support forum.